免费开源的移动端消息提示插件-Pxmu.js(无需依赖+轻巧优雅)

网页设计制作中现在页面的美观度和科技感越来越受追捧~轻巧优雅的WEB消息框/提示框会大大提升用户的体验度…
本期推荐一款免费开源的移动端消息提示插件-Pxmu.js:
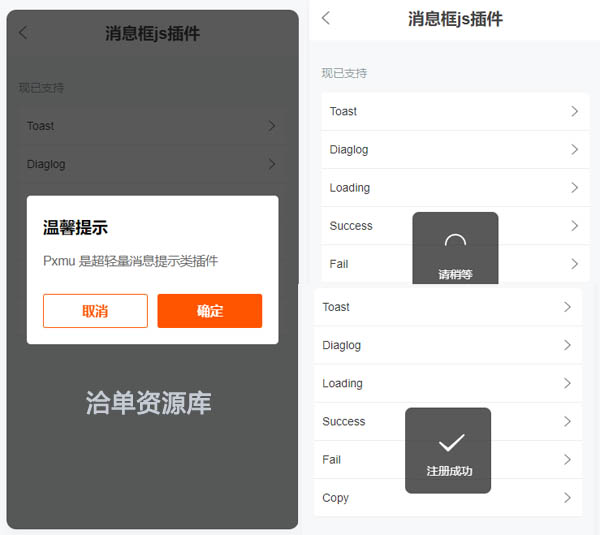
Pxmu是一款由十月(Oct.cn)开发维护,全局使用flex布局,PC和移动端都可使用,样式精美,特点是轻量无依赖,整个插件只有一个 js 文件,支持常用的消息提示功能。

Pxmu.js功能特色说明:
全局使用flex布局,自适应兼容性强
PC和移动端都可使用
样式精美,可自定义动画/颜色/字体等
轻量\无需任何依赖即可运行~
目前支持常用的 toast diaglog success loading copy 等消息提示!
Pxmu缺点:
消息提示功能太少,并且弹框样式不够精美,大小适配等可能都没有遵循美学原理,使用过程中可以对部分css做下优化调整即可~
相比于大而全的 UI 组件库,它只解决了消息提示这个单一的功能,api 也很简单,官网所有的文档和代码例子都很简短,使用简单!
主要JS库文件:
<script type=”text/javascript” src=”https://unpkg.com/pxmu/dist/web/pxmu.min.js”></script>
自定义配置代码:
pxmu.toast({
msg: ‘操作成功’, //内容 不能为空
time: 2500, //停留时间 默认2500毫秒
bg: ‘rgba(0, 0, 0, 0.86)’, //背景颜色 默认黑色
color: ‘#fff’, //文字颜色 默认白色
location: ”,//居中center 顶部top 底部bottom默认
animation: ‘slidedown’, //显示的动画 默认fade 动画支持详见动画文档
type: ‘wap’, //默认wap样式 可选参数:pc 入参pc时
status: ”, //可选参数 success成功 warn警告 error错误 仅在type=pc时候生效,wap时可通过自定义bg、color改变样式
});
更多配置和接口使用说明可以进入下载页面进行查看官方说明…
这款优雅开源的消息提示JS组件,任何个人和公司都可以免费下载使用!
附
件
下
载
文件名称:免费开源的移动端消息提示插件-Pxmu.js(无需依赖+轻巧优雅)
更新日期:2024-4-14
文件大小:在线版
提示:如遇问题或者链接失效请联系站长,欢迎捐赠本站以及广告合作!
本站采用署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)许可协议授权。
本站坚持“不能用的源码发出去都是浪费大家时间“,付费源码都是亲测的
源码已测试,但不保证完美无bug!站长是一位10年老技术,所有会员都可以免费咨询,在线指导提供运营建议!交个朋友~
全球主机测评网仅提供学习的平台,所有资料均来自于网络,版权归原创者所有!本站不提供任何保证,并不承担任何法律责任,如果对您的版权或者利益造成损害,请提供相应的资质证明,请联系客服予以删除。
全球主机测评网 » 免费开源的移动端消息提示插件-Pxmu.js(无需依赖+轻巧优雅)
常见问题FAQ
- 全球服务器都是质量可靠的吗?
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 全球主机测评网