纯CSS实现Q弹按钮/菜单特效代码,让按钮像果冻一样Q弹!

最近上网冲浪看到一个非常Q弹可爱的按钮效果,特别的有趣,研究后发现使用纯CSS实现的,抓紧时间分享出来和大家一起学习一下。 纯CSS实现Q弹按钮/菜单特效代码:
低风险
最近上网冲浪看到一个非常Q弹可爱的按钮效果,特别的有趣,研究后发现使用纯CSS实现的,抓紧时间分享出来和大家一起学习一下。

Q弹按钮代码:
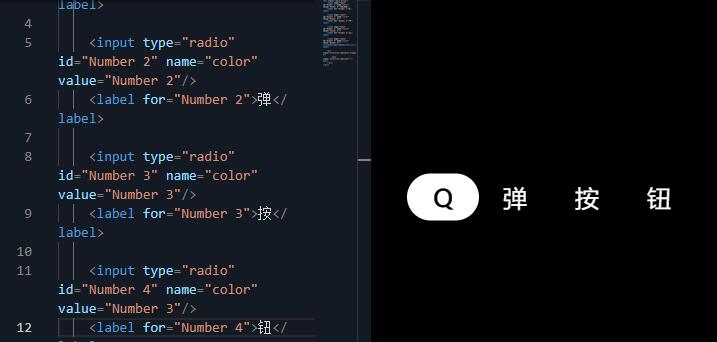
<div class=”radio-group”><input type=”radio” id=”Number 1″ name=”color” value=”Number 1″ checked/><label for=”Number 1″>Q</label><input type=”radio” id=”Number 2″ name=”color” value=”Number 2″/><label for=”Number 2″>弹</label><input type=”radio” id=”Number 3″ name=”color” value=”Number 3″/><label for=”Number 3″>按</label><input type=”radio” id=”Number 4″ name=”color” value=”Number 3″/><label for=”Number 4″>钮</label><div class=”selection-indicator-wrapper”><span class=”selection-indicator”></span></div></div>
纯CSS实现,代码由于比较长,已经放置到下面,可以下载进行本地测试查看效果~
附
件
下
载
本站采用署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)许可协议授权。
本站坚持“不能用的源码发出去都是浪费大家时间“,付费源码都是亲测的
源码已测试,但不保证完美无bug!站长是一位10年老技术,所有会员都可以免费咨询,在线指导提供运营建议!交个朋友~
全球主机测评网仅提供学习的平台,所有资料均来自于网络,版权归原创者所有!本站不提供任何保证,并不承担任何法律责任,如果对您的版权或者利益造成损害,请提供相应的资质证明,请联系客服予以删除。
全球主机测评网 » 纯CSS实现Q弹按钮/菜单特效代码,让按钮像果冻一样Q弹!
常见问题FAQ
- 全球服务器都是质量可靠的吗?
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 全球主机测评网