纯CSS模仿实现漫威APP开屏特殊效果(附HTML实例)

最近在浏览漫威APP的时候,发现软件开屏特效非常的炫酷震撼! 所以就按照思路模仿了一款HTML+CSS的开屏特效: 特效代码原理说明: 1、mix-blend-mode CSS 属性描
低风险
官方链接:
www.goww.net
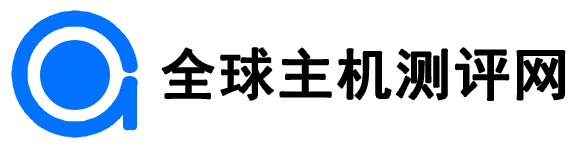
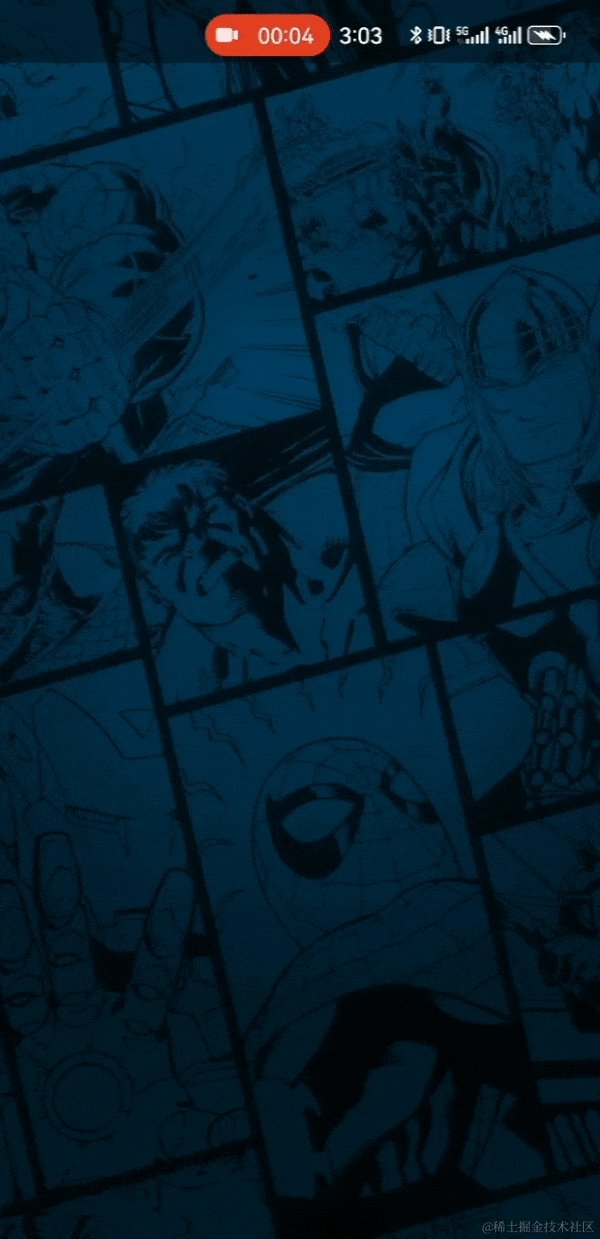
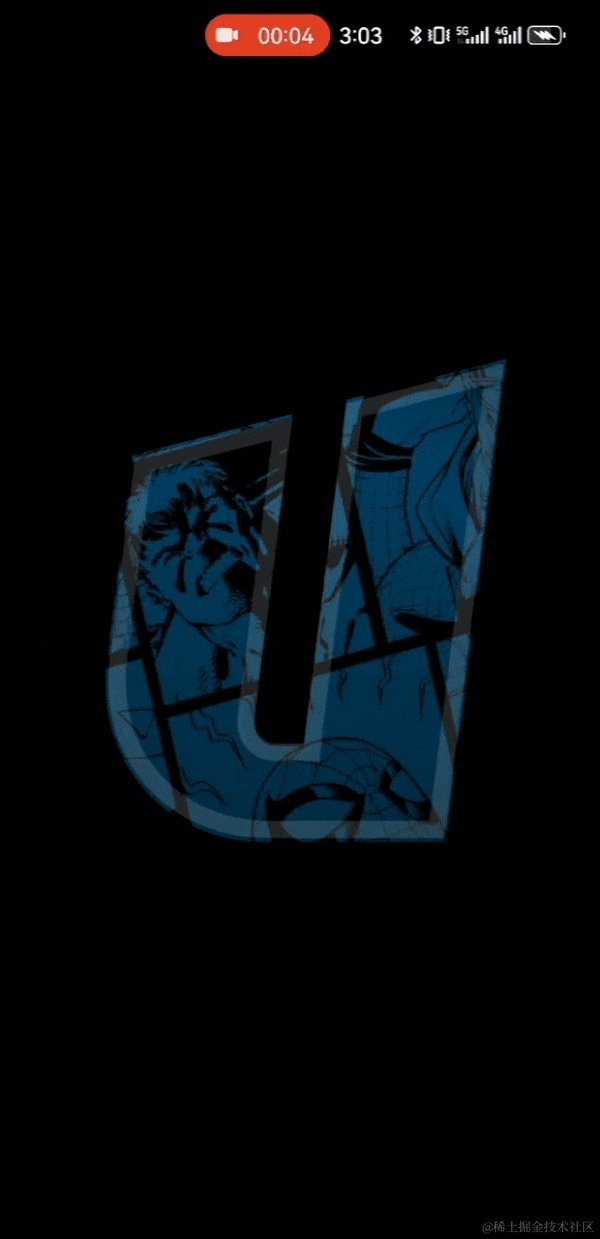
最近在浏览漫威APP的时候,发现软件开屏特效非常的炫酷震撼!
所以就按照思路模仿了一款HTML+CSS的开屏特效:

特效代码原理说明:
1、mix-blend-mode CSS 属性描述了元素的内容应该与元素的直系父元素的内容和元素的背景如何混合。
mix-blend-mode中文直译为混合模式:
mix-blend-mode: normal;mix-blend-mode: multiply;mix-blend-mode: screen;mix-blend-mode: overlay;mix-blend-mode: darken;mix-blend-mode: lighten;mix-blend-mode: color-dodge;mix-blend-mode: color-burn;mix-blend-mode: hard-light;mix-blend-mode: soft-light;mix-blend-mode: difference;mix-blend-mode: exclusion;mix-blend-mode: hue;mix-blend-mode: saturation;mix-blend-mode: color;mix-blend-mode: luminosity;mix-blend-mode: initial;mix-blend-mode: inherit;mix-blend-mode: unset;
2、webkit-text-stroke 指定了文本字符的笔触宽度和笔触颜色
此属性为全称属性 -webkit-text-stroke-width 和 -webkit-text-stroke-color 的简写属性。在镂空的M上再叠加一个字体颜色透明、text-stroke白色的文本。
3、clip-path CSS 属性使用裁剪方式创建元素的可显示区域。
区域内的部分显示,区域外的隐藏。
涉及的问题:
问题一,我们依旧使用
text-stroke来搞定。问题二,偏移没问题!使用
transform: translate轻松搞定。问题三,不是纯色的文本omg,这个让我又苦思冥想了一阵,突然意识到在这个项目刚开始的难度一中我最开始想要使用的
background-clip: text属性不是完美实现嘛!
代码示例已经整理好,需要的免费下载研究吧~
附
件
下
载
本站采用署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)许可协议授权。
本站坚持“不能用的源码发出去都是浪费大家时间“,付费源码都是亲测的
源码已测试,但不保证完美无bug!站长是一位10年老技术,所有会员都可以免费咨询,在线指导提供运营建议!交个朋友~
全球主机测评网仅提供学习的平台,所有资料均来自于网络,版权归原创者所有!本站不提供任何保证,并不承担任何法律责任,如果对您的版权或者利益造成损害,请提供相应的资质证明,请联系客服予以删除。
全球主机测评网 » 纯CSS模仿实现漫威APP开屏特殊效果(附HTML实例)
常见问题FAQ
- 全球服务器都是质量可靠的吗?
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 全球主机测评网