CSS相对颜色:点击/覆盖(hover/active)文字颜色自动适配背景色~

什么是CSS 相对颜色?
CSS 相对颜色(CSS relative color)是CSS Color Level 5的新特性,它可以将一个颜色以某种颜色格式进行分解、重组,从而得到一个全新的颜色。
使用 CSS 相对颜色,实现统一按钮点击背景切换:
通常页面上的按钮,都会有 hover/active 的颜色变化,以增强与用户的交互
效果如下:
![]()
核心功能:
让我们能够基于一个现有颜色 A,通过一定的转换规则,快速生成我们想要的颜色 B。
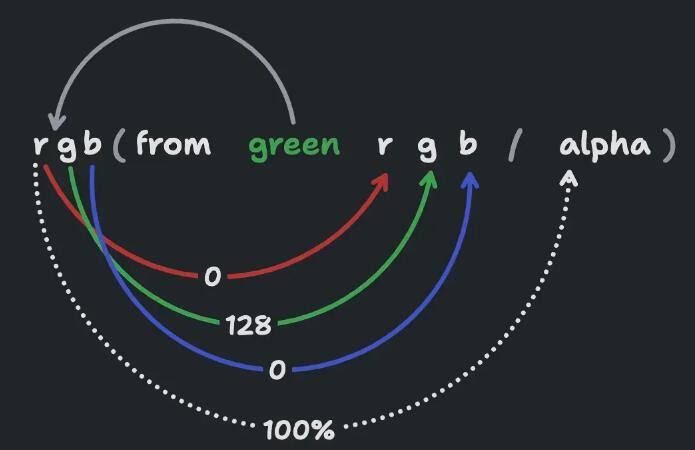
一张图快速入门 CSS 相对颜色语法:

CSS相对颜色例子:
HTML结构
<div>Button</div>
<div>Button</div>
<div>Button</div>
CSS样式代码:
div {
position: relative;
margin: auto;
width: 200px;
height: 64px;
line-height: 64px;
font-size: 32px;
border: 1px solid #000;
text-align: center;
background: var(–bg);
cursor: pointer;
transition: .3s all;
}div:hover {
background: hsl(from var(–bg) h s calc(l * 1.2));
}
div:active {
background: hsl(from var(–bg) h s calc(l * 0.8));
}div:nth-child(1) {
–bg: #fc0;
}div:nth-child(2) {
–bg: #CDDC39;
}div:nth-child(3) {
–bg: #82d8ff;
}
效果如以上,CSS的新功能是不是很强大呀!需要的可以免费下载示例学习和测试奥~
附
件
下
载
文件名称:CSS相对颜色:点击/覆盖(hover/active)文字颜色自动适配背景色-附例子
更新日期:2024-5-6
文件大小:1K
提示:如遇问题或者链接失效请联系站长,欢迎捐赠本站以及广告合作!
本站采用署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)许可协议授权。
本站坚持“不能用的源码发出去都是浪费大家时间“,付费源码都是亲测的
源码已测试,但不保证完美无bug!站长是一位10年老技术,所有会员都可以免费咨询,在线指导提供运营建议!交个朋友~
全球主机测评网仅提供学习的平台,所有资料均来自于网络,版权归原创者所有!本站不提供任何保证,并不承担任何法律责任,如果对您的版权或者利益造成损害,请提供相应的资质证明,请联系客服予以删除。
全球主机测评网 » CSS相对颜色:点击/覆盖(hover/active)文字颜色自动适配背景色~
常见问题FAQ
- 全球服务器都是质量可靠的吗?
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 全球主机测评网